linux
债务管理
爱心捐赠
搜索引擎
正则表达式
ICU
二分法
后台
CMake include
Exchanger
网上书城
PromQL
对比学习
misc-1
图形化编程
cuda
三维重建
开发
读书笔记
常量
react-router
2024/4/16 15:49:51React路由快速入门:Class组件和函数式组件的使用
1. 介绍 在开始学习React路由之前,先了解一下什么是React路由。React Router是一个为React应用程序提供声明式路由的库。它可以帮助您在应用程序中管理不同的URL,并在这些URL上呈现相应的组件。
2. 安装
要在React应用程序中使用React路由,…
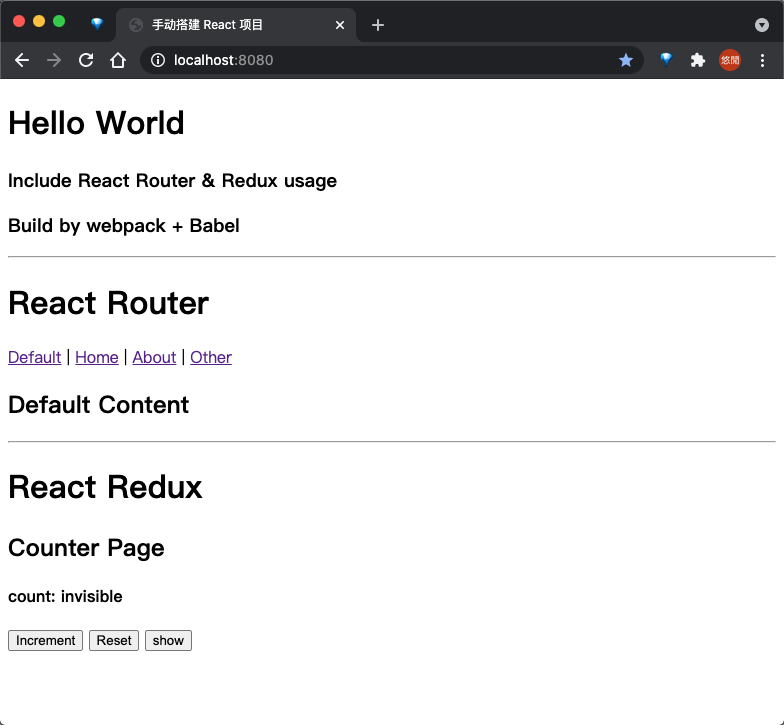
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router + Redux)
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux) 文章目录React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux)前言正文1 项目依赖1.1 选用技术栈1.2 依赖包1.3 依赖包版本号1.4 依赖包版本选用说…
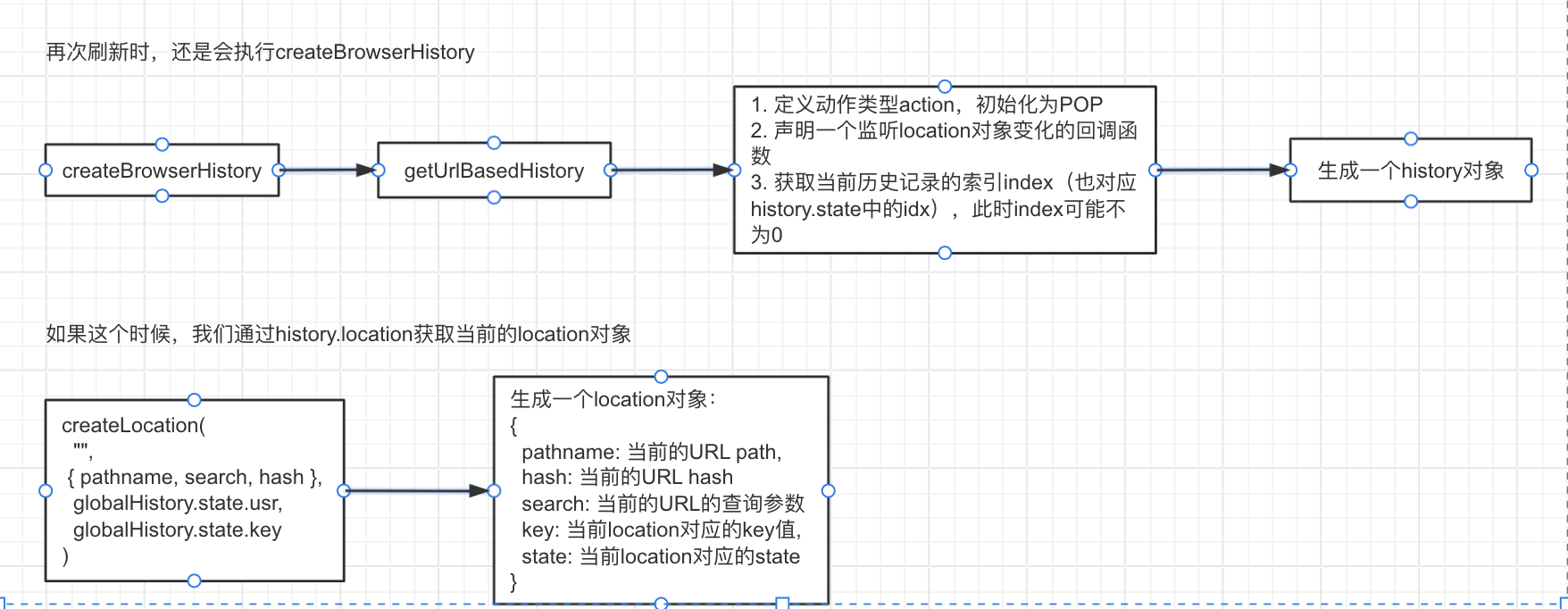
React-Router源码分析-History库
history源码 history 在 v5 之前使用单独的包, v6 之后再 router 包中单独实现。
history源码
Action 路由切换的动作类型,包含三种类型:
POPREPLACEPUSH
Action 枚举:
export enum Action {Pop "POP",Push &quo…
React Router中Link和NavLink的学习总结
Link
现在,我们应用需要在各个页面间切换,如果使用锚点元素实现,在每次点击时,页面被重新加载,React Router提供了<Link>组件用来避免这种状况发生。当 你点击<Link>时,url会更新,组…
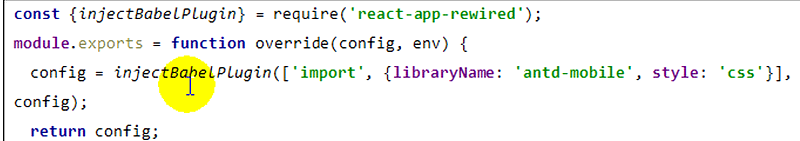
react基本使用(二)
上文已经将react基本的语法过了一遍,接下来用下cli脚手架工具
1.脚手架库 create-react-app
1.官方提供了项目脚手架create-react-app
2.项目的整体技术架构为reactwebpackes6eslint
3.使用脚手架开发项目的特点:模块化,组件化,…
react路由跳转传递参数
需求:路由跳转的时候将参数传递给跳转之后的页面。
路由: <Route path/confirmOrder component{ConfirmOrder} />
方案一:使用query,特点是参数会出现在url上,刷新页面数据不会丢失
browserHistory.push({pat…
React路由传参方法汇总记录
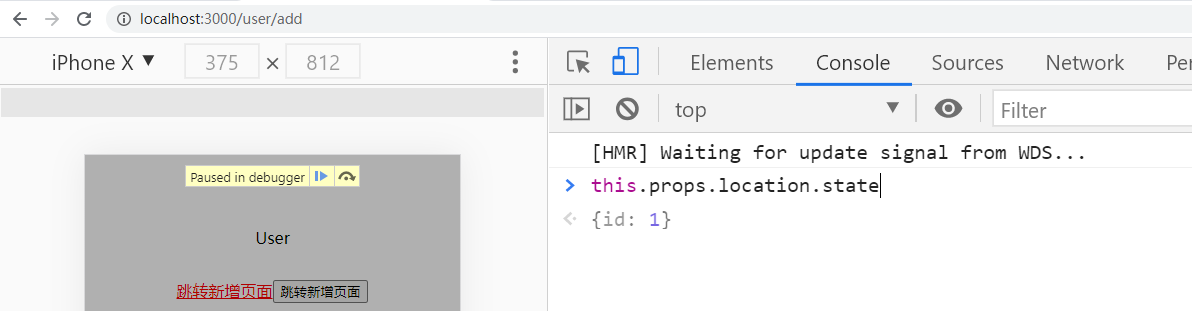
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。 本文记录项目中会用到的路由传参方式: 路由跳转传参API 目标路由获取参数的方式。 一、动态路由
跳转方法
Link <Link to{{ pathname: "/user/add/1" }}>跳转新增页面…